El contenido para la página web consta de lo siguiente
- Estar familiarizado con la página web a editar
- Texto en word, google o Libreoffice con lo siguiente:
- a. Título principal corto y en minúscula
- b. Autor, correo o fuente
- c. Extracto o resumen del contenido
- d. Contenido en forma básica
- e. Uso de vínculos sea la misma página o a otros sitios (opcional)
- f. Ubicación en la pagina, segun su categoria (usualmente “noticia”)
- g. Tags sugeridos
- h. Tener en claro si este contenido se publica inmediatamente, o en otra fecha.
- Imagen principal en tamaño 1280px x 720px, sin texto
- Imágenes de apoyo, se sugiere no incluirlas dentro de word, sino entregarlas aparte.
Parámetros del documento de texto:
- a. Este debe ser texto y no imagen, osea texto editable (pdf no sirven)
- b. Todo el texto debe estar en estilo “normal”
- c. Los títulos deben en su estilo “Título”
- d. Los subtitulos a su vez, en su estilo “Subtítulo”
- e. No debe tener espacios, entre párrafos
- f. Las tablas deben estar en un diseño simple, sin uniones de celdas
- g. El contenido debe estar en su versión más sencilla posible, muchas características de diseño, que proveen estos softwares no son compatibles, y por ende se perderán como el caso de cajas flotantes, textos sobre imágenes, paginaciones, etc.
Loguearse en la página web a modificar:
Para ello debemos ir a la dirección web suministrada por el administrador.
Colocamos usuario y contraseña.
Ingresamos a la pantalla de bienvenida de wordpress y en ella seleccionamos crear una nueva entrada, (No usar crear Página, similar pero es muy distinto)
Ya podemos empezar a crear el post o entrada, recordamos ingresar toda la información del primer punto de este tutorial, podemos simplemente copiar y pegar en sus áreas respectivas:
Pegar el Título en minúscula y corto, (Comuníquese con el área de comunicaciones para asesoría sobre títulos para la web)
Contenido texto e imágenes
Escoger la categoría
Escribir las etiquetas
Anexar la imagen principal
Escribir el extracto
Parámetros para pegar el Contenido
Al pegar el texto desde word en este espacio de contenido, los párrafos se dividen en bloques. A diferencia de los softwares de ofimática como word, google o libreoffice, usamos el sistema de bloques, lo cual nos permite agregar contenido sencillo o enriquecido.
Después de pegar el texto vemos que después o antes de cada párrafo o elemento existe un icono “+” que indica que podemos incluir un bloque de diseño.
Usemos los más básicos como: parrafo, lista, imagen o encabezado
Buscamos en esa lista el bloque “imagen” y seleccionamos la imagen
Otros tipo de bloques en la misma lista que se ha desplegado en la imagen anterior permite incorporar plugins como por ejemplo “Meow gallery” que ayuda a crear galerías más grandes. Cosa que no sucede con herramientas como “microsoft word” donde las herramientas son limitadas. (Comuníquese con el área de diseño web para incluir diseños diferentes, slider de fotos, módulos de noticias, animaciones, columnas, tablas avanzadas, acordeones, galerías avanzadas, etc)
Luego de pegar el contenido y llenar todas las casillas de parámetro 5 de este tutorial, publicamos
Sugiere confirmación
En este caso vemos como nos sugiere “añadir etiquetas”, cosa que es muy importante, (Comuniquese con el administrador web para saber qué etiquetas colocar)
Ya finalmente tenemos una url para ver nuestra proeza
Una particularidad importante es que lo que se ve en el editor no es finalmente como se verá finalmente:
<-- en el editor<-- al final
Está diseñado para incluir contenido vía web, la visualización final depende de la plantilla y no de lo que se modifique en el editor, si desea cambios de fondo en el estilo de fuentes, títulos, y otras particularidades comuníquese con el área de diseño web que lograra un diseño uniforme para toda la página web.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
la diferencia entre "paginas" y "entradas", es que las "entradas" tienen fecha y son usadas casi para todo, mientras que las paginas funcionan igual, pero SIN la fecha ya casi no tiene inferencia (en la base de datos), por lo tanto se usan para contenidos que casi nunca cambian, como las de "inicio" "quienes somos" "contactenos" de resto siempre son "entradas"
y claro las entradas tienen mas herramientas, las paginas no tienen ni "categorías" ni "etiquetas" que es sumamente importante para organizar la información a futuro.
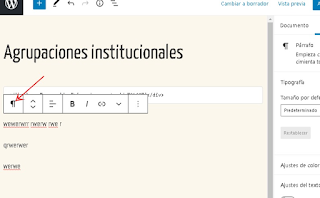
¿Cómo cambiar el bloque de párrafo a un bloque de titulo o otro?
(Al over) ósea al pararse sobre el bloque, aparece una caja de herramientas, El cambio se realiza en donde indica la flecha


0 Comentar